Introduction to Figma
Today we started learning Figma. Given that it's the industry standard it seemed pretty useless 😬 The fact that you can't even intergrate any code or make a real website was frustrating.
Future Mataso writing from 6/20: I was an idiot and forgot to take a screen shot of the work I did in this class. it was pretty garbage but it was me playing around with the parallax and importing images. Because figma only allows three boards at a time I deleted this test :( in light of this here are some other tests I was doing...

^This was the initial idea behind the parallax and side scroll navigation Unfortunetly I was having a lot of troble with this build. In hinndsight I see that I was failing to use the same onject names so Figma would not understand to transition between them.

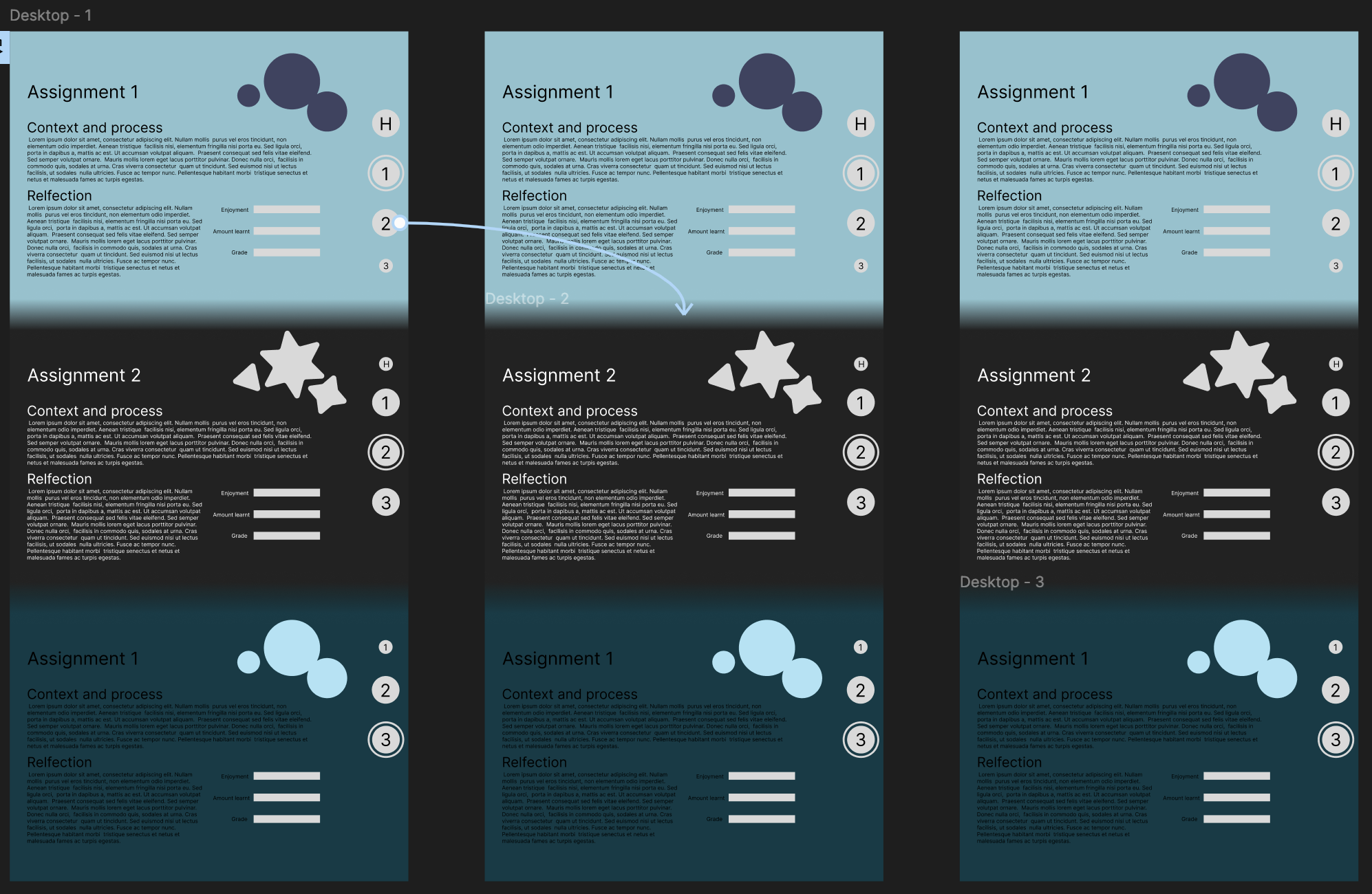
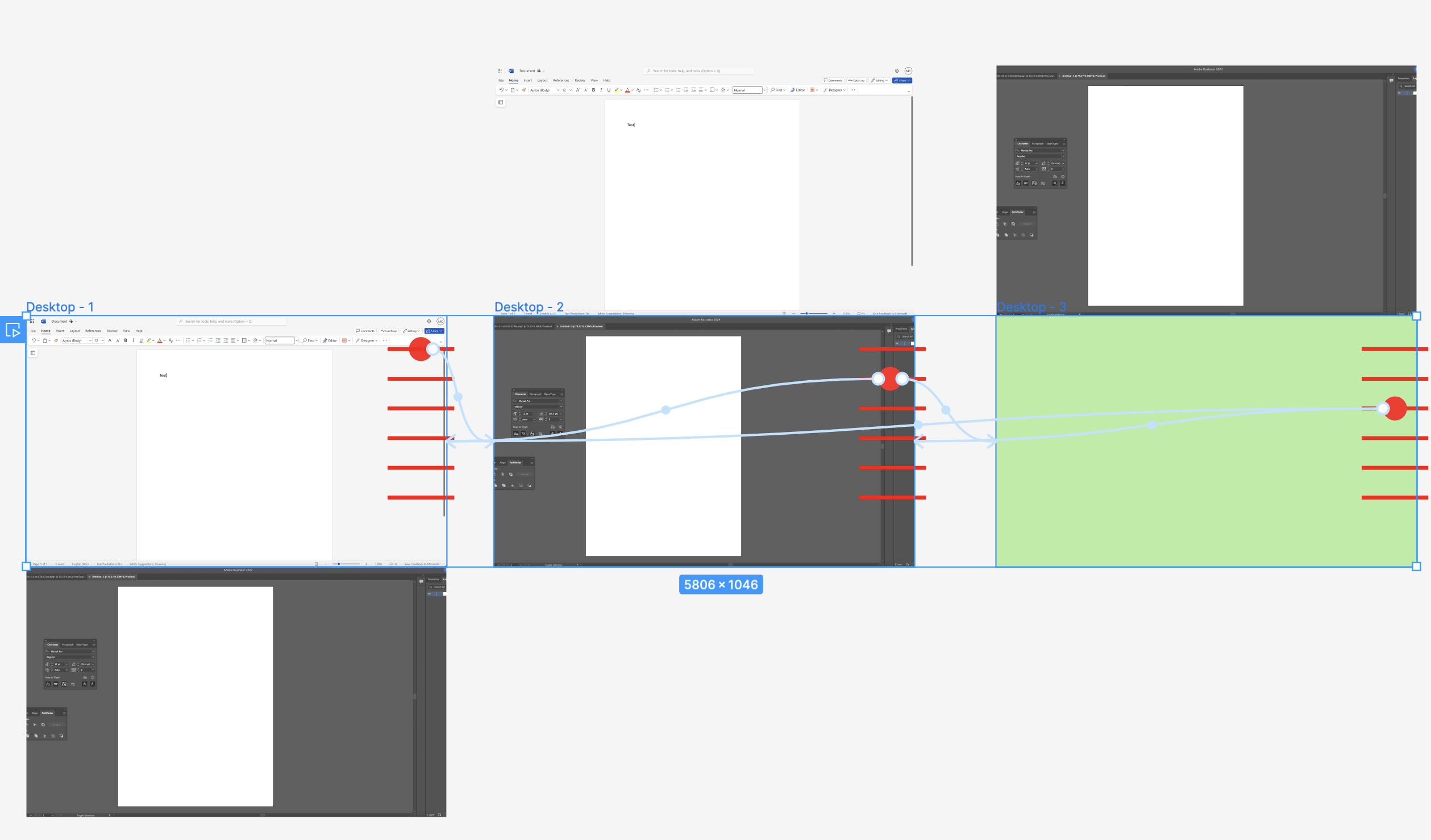
^This was me trying to make a scroll bar that allowed parallax you can see the idea behind this one was that the viewer is in the UI of each software for each assignment. e.g. the text it laid out in the error boxes of unity in assignment 3 but when they use the desktop doc at the bottom they can switch applications to Illustrator and view my reflection on assignment 2. I am aware I should have been more focused on the writing and not UI at this point but I was really enjoying the creative aspect of making the website and finding a way to do something cool with Figma, anything